Socialmood Concept App
Well-being relies on happiness and defines itself in terms of pleasure realisation. Free-time, today normally means browsing the web for entertaining content.
Challenge
Scouring the internet looking for something that really interests us, very often takes time and resolves in frustration.
Here the opportunity!
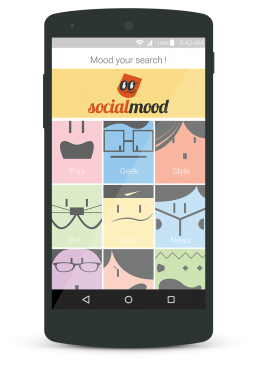
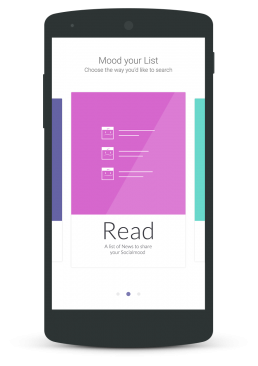
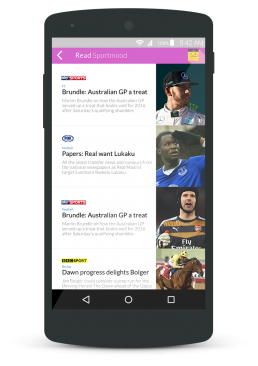
Socialmood will present a list of content directly linked with the "user mood state" in just a few steps, mood-matched, precise-search and straight well-being!
Logo and colour palette
The design process began with the logo. Moods = Expressions, how about a smiley face? :)
Problem solved
I started off with thinking of how a user would interact with the web app on the go. The app, through a simple and colourful interface, would let users easily access the content ensuring a fast browsing experience.
Design
I then worked at the interface, keeping it simple and playful.
Outcomes
This concept app designed in a really short time was a fan experiment aimed to validate an idea and unlock some creative thinking.